Login page adalah salah satu elemen penting dalam sebuah website. Halaman ini memungkinkan pengguna untuk masuk ke sistem menggunakan kredensial mereka, seperti username dan password.
Dalam artikel ini, kami akan membahas cara membuat login page sederhana menggunakan HTML dan CSS. Panduan ini dirancang untuk pemula sehingga mudah dipahami.
1. Persiapan
Sebelum mulai, pastikan Anda sudah memiliki text editor (seperti Visual Studio Code atau Notepad++) dan browser untuk melihat hasilnya.
2. Struktur HTML
HTML (HyperText Markup Language) digunakan untuk membuat struktur halaman login. Berikut adalah contoh kode HTML untuk login page sederhana:
<!DOCTYPE html> <html lang="id"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Login Page Sederhana V1</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="login-container"> <h2>Login</h2> <form action="/submit" method="POST"> <div class="input-group"> <label for="username">Username</label> <input type="text" id="username" name="username" required> </div> <div class="input-group"> <label for="password">Password</label> <input type="password" id="password" name="password" required> </div> <button type="submit" class="btn">Login</button> </form> </div> </body> </html>
3. Gaya Tampilan dengan CSS
Untuk membuat tampilan login page lebih menarik, kita akan menggunakan CSS (Cascading Style Sheets). Simpan kode berikut dalam file bernama styles.css yang sama dengan file HTML Anda.
/* Reset some default styles */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Body style */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* Container style */
.login-container {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
/* Title style */
h2 {
margin-bottom: 20px;
}
/* Input fields */
.input-group {
margin-bottom: 15px;
text-align: left;
}
.input-group label {
display: block;
font-size: 14px;
color: #555;
}
.input-group input {
width: 100%;
padding: 10px;
margin-top: 5px;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 16px;
}
/* Button style */
.btn {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
}
.btn:hover {
background-color: #45a049;
}
4. Penjelasan Kode
- HTML:
<form>digunakan untuk membuat form input.<input>dengan tipetextdanpasswordadalah tempat pengguna memasukkan data.<button>digunakan untuk membuat tombol login.
- CSS:
- Properti seperti
margin,padding, danbox-shadowdigunakan untuk membuat tampilan lebih rapi. - Warna latar belakang dan elemen diatur agar terlihat menarik.
- Properti seperti
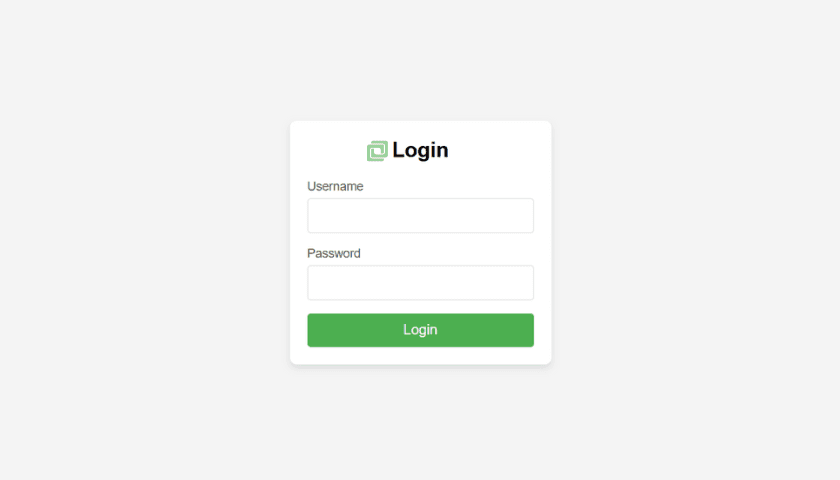
5. Hasil Akhir
Setelah Anda menyimpan file HTML dan CSS, buka file HTML di browser Anda. Anda akan melihat sebuah login page sederhana dengan desain modern.
See the Pen
Login Page Sederhana V1 by Kaffa (@Kaffa-the-encoder)
on CodePen.
6. Tips Tambahan
- Tambahkan validasi input menggunakan JavaScript jika diperlukan.
- Untuk meningkatkan keamanan, gunakan protokol HTTPS dan integrasikan backend untuk memproses data login.
Penutup
Dengan panduan ini, Anda telah berhasil membuat login page sederhana menggunakan HTML dan CSS. Halaman ini dapat digunakan sebagai dasar untuk pengembangan lebih lanjut sesuai kebutuhan. Selamat mencoba!
Jika artikel ini bermanfaat, jangan ragu untuk membagikannya! 😊