Membuat halaman reset password yang menarik dan responsif adalah salah satu langkah penting dalam pengembangan web modern. Halaman ini sering digunakan untuk membantu pengguna mengatur ulang kata sandi mereka saat mereka lupa.
Dalam artikel ini, kita akan membahas langkah-langkah sederhana untuk membuat halaman reset password menggunakan HTML dan CSS. Dengan panduan ini, bahkan pemula sekalipun dapat mencobanya dengan mudah.
Apa itu Halaman Reset Password?
Halaman reset password adalah bagian dari sistem keamanan pada sebuah situs web. Halaman ini memungkinkan pengguna untuk memasukkan alamat email atau informasi lain yang diperlukan untuk memulai proses reset kata sandi. Desain yang sederhana dan responsif membantu pengguna merasa nyaman dan mudah dalam menggunakannya.
Langkah-Langkah Membuat Halaman Reset Password
Berikut adalah langkah-langkah untuk membuat halaman reset password:
1. Struktur Dasar HTML
Langkah pertama adalah membuat struktur dasar HTML untuk halaman reset password. Kita akan membuat form sederhana yang berisi input untuk email dan tombol submit.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Panduan mudah membuat halaman reset password menggunakan HTML dan CSS. Ikuti langkah-langkah praktis kami untuk hasil yang optimal.">
<title>Halaman Reset Password</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="reset-container">
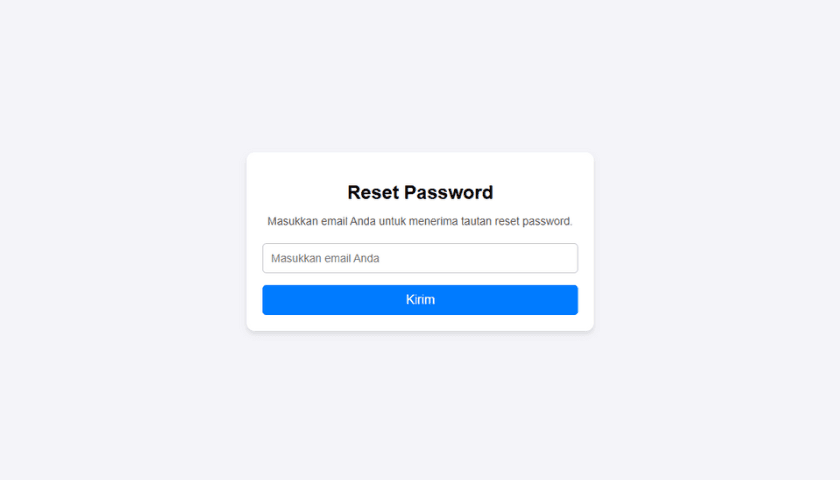
<h1>Reset Password</h1>
<p>Masukkan email Anda untuk menerima tautan reset password.</p>
<form action="#" method="POST">
<input type="email" name="email" placeholder="Masukkan email Anda" required>
<button type="submit">Kirim</button>
</form>
</div>
</body>
</html>
2. Desain dengan CSS
Setelah struktur HTML selesai, saatnya untuk mempercantik halaman menggunakan CSS. Berikut adalah kode CSS sederhana yang dapat Anda gunakan:
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.reset-container {
background: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 400px;
text-align: center;
}
h1 {
font-size: 24px;
margin-bottom: 10px;
}
p {
font-size: 14px;
margin-bottom: 20px;
color: #555;
}
form {
display: flex;
flex-direction: column;
}
input {
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 14px;
}
button {
padding: 10px;
background-color: #007BFF;
color: #fff;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
3. Menghubungkan HTML dan CSS
Pastikan file HTML dan CSS Anda terhubung dengan benar. Simpan file HTML Anda sebagai index.html dan file CSS sebagai style.css dalam folder yang sama. HTML Anda sudah memiliki tag <link> yang menghubungkan file CSS, jadi pastikan nama file CSS sesuai.
Penjelasan Kode
- HTML:
- Form terdiri dari input untuk email dan tombol submit.
- Struktur sederhana untuk memudahkan pengaturan dengan CSS.
- CSS:
- Mengatur tampilan responsif dengan properti flexbox.
- Memberikan elemen desain seperti padding, margin, dan warna untuk meningkatkan pengalaman pengguna.
See the Pen
Reset Password UI Sederhana by Kaffa (@Kaffa-the-encoder)
on CodePen.
Penutup
Membuat halaman reset password menggunakan HTML dan CSS sebenarnya sangat sederhana. Dengan mengikuti panduan di atas, Anda dapat membuat halaman yang tidak hanya fungsional tetapi juga menarik secara visual. Halaman ini dapat menjadi bagian penting dari sistem keamanan situs web Anda.
Cobalah sendiri dan modifikasi sesuai kebutuhan! Jika Anda ingin meningkatkan fitur, Anda bisa menambahkan validasi email menggunakan JavaScript atau menghubungkannya dengan backend untuk fungsionalitas lebih lanjut.